皆さんこんにちは。育休中、子供を抱っこしても毎回泣かれてしまった結城です。今回をもってWebコンテンツカテゴリの連載コラムも終了となります。
「プログラミングの学習方法を知りたい」
「なにがわからないのかわからない状態で、質問もできない」
今回のコラムはこのようなお悩みをもっている方々に対して、「講師が未経験の講習会に登壇するまでに、どんな準備・勉強をしているか」をストーリー仕立てにすることで、お答えします。
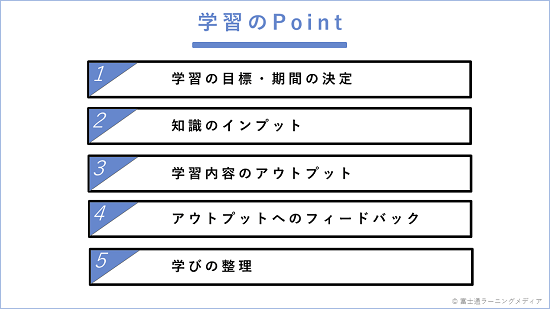
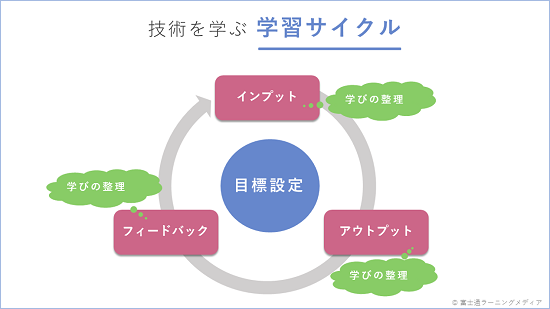
前提として、私たちは以下の学習サイクルが重要だと考えています。

C言語の講師を担当していた森山さんが、JavaScriptコースを実施するまでを追いながら、プログラミングの学習方法について整理していきます。
登場人物
- 森山:JavaScriptの講習会登壇を控えた若手講師
- 結城:森山のトレーナー
- 東田:森山の先輩で、Java等のコースを担当している
結城:
森山さんには12月に『JavaScriptプログラミング基礎』のコースを実施してもらいます!技術面は早めに習得してほしいから、実習問題で作成するWebサイトを1か月で作ってね。
森山:
(あと1か月でWebサイトを作るのか…。早く動き始めねば!まずはテキストを読んで、技術書も買ってみよう)
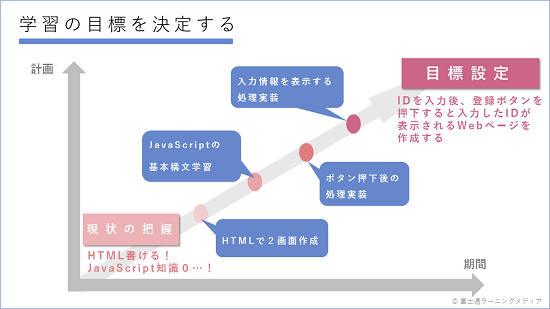
新しい技術を学習する際は最初に学習の目標と期間を決めることが重要です。
例えば、森山さんは「Webサイトを作成する」という目標と、「1か月で学習する」という期間が明確に決まっています。
すると、「1週間で基本構文を習得、2週間でWebサイトのデザインを作成する、3週間で具体的な処理を作成する」という目標を立てることができます。
東田:
森山さん、今度JavaScriptのコースに登壇するんだよね?準備は順調?
森山:
それが…講義のテキストや参考書を読み込んでいるんですが、本当に理解できているのかわからなくて…。
東田:
漠然と情報を読むだけだとつらいんじゃない?プログラミングして、Webサイトは作ってみた?
森山:
まずは文法や用語から覚えようかと思いまして。
東田:
参考書は一冊に決めて、サンプルを作れるところから作ってみれば?それと、参考書は、プログラミング中にわからなくなったときの【辞書】として使った方がいいと思うよ。文字が多くて最初から読むのも大変でしょ。
森山:
確かにそうですね。わかりました。作れるところから作ってみます!
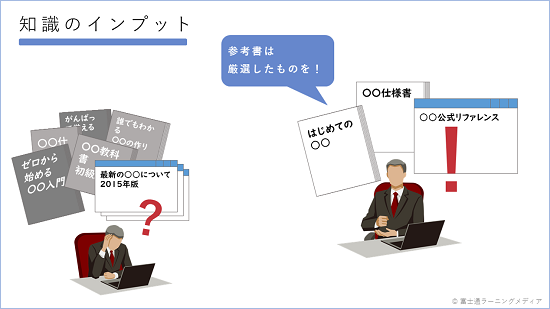
新しい技術を習得するには、知識のインプットが必要です。
情報源は講習会への参加、市販の書籍やWebなど様々ですが、あまり欲張りすぎると情報があふれてしまい、かえって学習の効率は落ちてしまいます。
そのため、参考書は1冊~2冊に絞って学習することをオススメします。

また、学習の際には技術用語や文法を暗記する必要はありません。実際にソースコードを書けば必要なことは自然と覚えられますし、わからない場合はWebサイトや書籍を使って調べましょう。
なお、書籍によっては古い技術に基づいて書かれたものもあるため、学習用の書籍とは別に最新の正確な情報を閲覧できるWebサイトなどを見つけておくことも重要です。
森山:
うーんここがわからないな…。でもこうやってやればどうかな?なるほど!こうやってやるのか!…でもこのエラーがとれないな…。
東田:
森山さん、準備頑張ってるね!順調?
森山:
はい!最初は技術書ばかり読んでいたのですが、結局手を動かさないと理解できないものですね。
東田:
実際にプログラミングしてみると、何が分からないかが分かったり、疑問点が整理できたりしていいことばかりだよね!
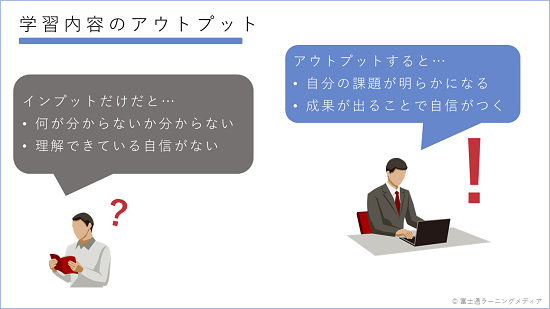
インプットだけで学習効果を高めるのは難しいことです。
プログラミングすることで、インプットした知識が活用され、定着していきます。学習した用語や技術に関する知識も、実際に使うことによって定着します。

また、実際にプログラムを書いてみると理解できていないことが明らかになり、復習すべきことが把握できます。実は「何が分からないか分からない」という悩みの元は、アウトプットが足りていない場合が多いのです。
森山:
結城さん、Webサイトできました!
結城:
お、どれどれ…。こことここはよくできているね!でもここは関数にした方がよさそうだね。ページのデザインもこうしたほうが…
森山:
確かに…アドバイスを反映して、もう一度作成します!
独力でインプットとアウトプットを繰り返すだけでも学習は進められます。しかし、アウトプットに対してフィードバックをもらうことで、さらに学習効果を高めることができます。

自分の書いたソースコードや理解したことの間違いに気がつくことは難しいものです。他者に自分の成果物を見てもらうことで、さらに理解を深め、新しい観点を知ることができます。
結城:
Webサイト作成をとおして、プログラミングの能力も身についてきたから、一度知識を整理してみよう。森山さんが学習したことをホワイトボードに書きながら説明してもらえるかな?
森山:
これはこうで…あれ?改めて言葉にしようとするとなかなか…。
結城:
学習したことを説明するのって案外難しいよね。学んだことを言葉にしてみると、情報が整理されてさらに理解を深められるよ。あと、図を使ってまとめることもおすすめだよ。
森山:
言葉で表現するのは難しいですけど、図を使うと頭の中を整理しやすい気がします!
わかったことや理解したことを自分の言葉で整理してみましょう。パソコンやスマートフォンでメモを残しても良いですが、紙とペンを使い手書きで整理することをお勧めします。(手書きによって脳が活性化することが科学的に証明されています)

インプット・アウトプット・フィードバックで得られた知識や経験を言葉や図として書き起こしてみましょう。自分の理解や思考を言語化するのは大変なことですが、これによって学習内容を整理できます。
また、一度理解したことを忘れてしまっても、文字や図として書かれた情報は後から客観的に見返すことができます。それを次の学習のインプットにすることで、さらに効果的に学習を進めることができます。
学習において大切なことは、目標と期間を設定し、インプット・アウトプット・フィードバックを回し続けることです。

いかがでしょうか?
当社の講習会も、学習単元ごとに講義・実習・解説と質疑応答を通じて受講者の皆様が学習のサイクルを回せるようにしています。
「書いたソースコードが解答例と違うけどどちらの方が良い?」
「〇〇はこういうものだと理解しているけど間違っていないか?」
などご質問いただければ喜んで回答します。私たち講師をうまく使って学習効果を高めていただけると幸いです。
これからも皆様の成長をご支援させていただきます!引き続きよろしくお願いいたします!
Webコンテンツ連載コラムをお読みいただきありがとうございました!
第1回「Webコンテンツ開発技術の最新事情よもやま!?担当講師にあれこれ突撃インタビュー!」
第2回「『なんとなく知ってる』はもう卒業!Webアプリの基礎知識を身につけるには」
第3回「Webサイトを作る人は知っておきたい!Bootstrap4とは?~コース開発者が語るその魅力~」
(2021/03/04)