皆さんこんにちは!
Webコンテンツ連載コラム第3回目は、実際のWeb開発現場でよく使われている、Webページのデザインを変えられるツール「Bootstrap」の魅力について、ご紹介します。
HTMLとCSS、JavaScriptのフレームワークであるBootstrap4をあつかった新しいコースを開発した吉田と高橋が、その魅力をお伝えします(講師の勉強法やコース開発の裏話も・・・?)ぜひ、最後までご覧ください。

高橋:
まずは、コース開発お疲れ様でした!
コースを開発している約1か月間、Bootstrap漬けの毎日でした(笑)
吉田:
お疲れ様でした!
本当に、そうだね。
私は今回の開発で、Bootstrapを知れば知るほど大好きになったよ。


高橋:
コース開発のきっかけですが、直近Bootstrapのコースがなかったんですよね。
吉田:
そう!実際の開発現場では、画面デザインをCSSで1から作成するのではなく、Bootstrapなど簡単にデザインを設定できるツールを使用することが一般的なんだよね。


高橋:
「Bootstrapを学べるコースが欲しい」とお客様からご要望も頂いていたので、体系立ててBootstrapを学べるコースを作ろう!と今回開発しました。
吉田:
開発のために、現在主流で使用されているBootstrapの4番目のバージョンであるBootstrap4についていろいろ調べたよね。技術の知識を習得するためにどんなことをした?


高橋:
市販の書籍も参考にしましたが、なんといっても実際にコードを書いて実行確認することが技術習得の近道だと思っているので、たくさんコードを書いて試していました。
吉田:
私もコードを書くことはたくさん試したよ。やっぱり動かしてみることが理解につながるからね。あと、基本的なことだけど、Bootstrapの公式サイトを確認することも大事だね。


高橋:
Bootstrap4について皆様に知って頂きたいですね。Bootstrap4はWebアプリケーションフレームワークなので、これを使用するととても簡単にWebページのデザインを変えられるツールなんです!
吉田:
Webアプリケーションは、SNSや検索サイトのようにブラウザから渡された情報によって動的にWebページを生成するアプリケーションのことで、フレームワークはシステムを作るうえでの枠組みやよく使う機能を提供してくれるもののことね。


高橋:
解説ありがとうございます!
吉田:
あとは、既定でレスポンシブWebデザイン対応なことも魅力だよね。


高橋:
レスポンシブWebデザインは、スマホやPCなどの違うデバイスでWebページを閲覧する場合でも、作成するHTMLは1つで、デザイン側でレイアウト調整を行う手法ですよね。
吉田:
現在はスマホやタブレット、PCなど、色々なモバイルデバイスでWebページを閲覧する機会が多いので、絶対に外せない、主流の手法だよね。


高橋:
こんなBootstrap4ですが、ずばりコース開発を通して感じたBootstrap4の良さとは!
吉田:
とても簡単に見栄えのよいWebページが作れるというところかな!


高橋:
私も初めて使ったとき感動しました・・・。CSSのコードで1から書こうとすると設定項目が膨大になったり、1つ1つプロパティ名や値を調べて設定していかなければいけないですよね。
吉田:
でも、Bootstrap4はHTMLの要素にクラスやカスタムデータ属性(※)を追加するだけで簡単にデザイン設定できるよね。
※HTMLの要素に独自の属性を記述できる仕組み。名前は「data-」で始める必要がある。


高橋:
コード量を比較すると一目瞭然ですよね!
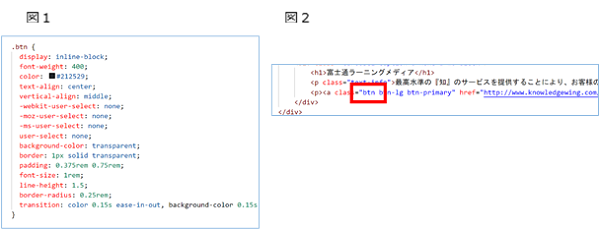
※図1、2参照
CSSで実装した場合に必要なコード:図1+図2の赤枠
Bootstrap4で実装した場合に必要なコード:図2の赤枠

吉田:
しかもオープンソース(MITライセンス)だから、無料でダウンロードして使用できるのもいいよね!


高橋:
さくっとWebページのデザインを実装したいときにもってこいのフレームワークですね!
吉田:
そして、今回はこのBootstrap4のコースをe講義動画用のコースとして開発したんだよね。


高橋:
はい!集合研修のよさももちろんありますが、e講義動画(※)はなんといっても、いつでも どこでも 何度でも 学習できるところがメリットです!
※講習会の講義内容を撮影した動画コンテンツ
吉田:
集合研修は担当業務が忙しい方だと、日中丸々拘束されるのが厳しかったりするよね・・・


高橋:
でも、e講義動画は期間中いつでも見れるコンテンツなので業務のスキマ時間に確認できますね。しかも、細かい単位で動画が区切られているので、空いている時間に合わせて学習を進めることができます!
吉田:
朝、満員電車に乗って研修会場行くことが大変な場合でも、動画はネットワークに接続できるPCがあれば自宅でもオフィスでもどこでも受講できるよね。


高橋:
動画なので繰り返し見ることもできますもんね!
吉田:
期間内であれば何度でも閲覧できるから、学習したい動画をピックアップして繰り返し見ることで知識の定着も図れるね!


高橋:
不明点もお問い合わせフォームから聞くことができます!
吉田:
そして、今回の「【e講義動画】Bootstrap基礎講座~レスポンシブWebデザイン作成~」の動画は高橋さんが講師として出演しているんだよね?


高橋:
はい!普段の講習会では受講者の方を前にして話しているので、カメラに向かって話すのは違う緊張感がありました・・・「レスポンシブWebデザイン」というキーワードで何度噛んだことか・・・
吉田:
確かに言いづらそう(笑)
では、出演した高橋さんから「【e講義動画】BootStrap基礎講座~レスポンシブWebデザイン作成~」の良さをどうぞ!


高橋:
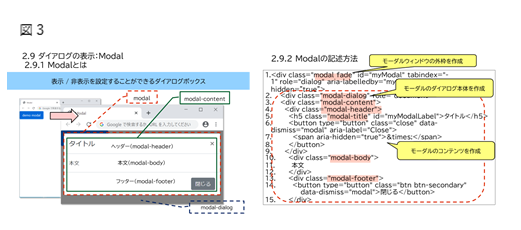
Bootstrap4の概要はもちろん、よく使用されるBootstrap4の機能(Grid SystemやModalなど)をサンプルコードと実行画面の確認をセットでお見せしながら紹介をしているので、機能のイメージがとてもつきやすいです!
※図3参照

吉田:
動画も機能ごとに分かれているので、知りたい機能を重点的に学習することもできるね!


高橋:
Webコンテンツでは、他にも「【e講義動画】HTMLとCSSによるホームページ作成(UHD29D)」や「【e講義動画】JavaScriptプログラミング基礎(UVC66D)」も提供しています!
吉田:
e講義動画で、効率的にWebコンテンツ技術の基礎を身につけることができるね!


高橋:
はい。Webコンテンツ技術のe講義動画はBootstrapも含め、どれもおすすめです!
吉田:
Bootstrapも最近2020年6月に新しいバージョンのBootstrap5 alpha版がリリースされたね!


高橋:
これからもBootstrapから目が離せないですね!
座談会の模様はいかがだったでしょうか。Bootstrap4の魅力を少しでも感じて頂けていたら嬉しく思います。また、e講義動画もWebコンテンツのみならず多数のラインナップをご用意しておりますので、興味を持って頂けた方はぜひご受講ください。
次回のテーマは「コラムでバーチャル講義?!Vue.js?SPA?ってなんですか!教えて!!~SPAやVue.jsについて講義形式で説明」です。お楽しみに!
■コース詳細「【e講義動画】Bootstrap基礎講座~レスポンシブWebデザイン作成~」

吉田 千鶴(よしだ ちづる)※写真右
人材育成サービス事業部 デジタルビジネスチーム
長い間COBOLやGS(富士通のメインフレーム)の担当講師として登壇していました。その後、Webコンテンツ技術の講師としてHTML5プロフェッショナル認定資格を取得し、コース開発にも携わってきました。昔から今も使われている技術と、現在の最新の技術を知っている数少ない講師の一人だと思っています。現在は、IoTやPythonなどの技術分野も担当しています。また、アジャイルの教育にも関わっています。プライベートでは2児の母、子供たちとの時間が何よりの癒しですが、1人の時間も大事にしています。
高橋 映美(たかはし えみ)※写真左
人材育成サービス事業部 新入社員育成チーム
文系の大学から新卒で富士通ラーニングメディア入社。JavaScriptやHTML、CSSなどフロントエンド技術からJavaやPythonなどのプログラミング言語まで幅広く担当しています。また、HTML5プロフェッショナル認定資格の無料セミナーへの登壇など社内外で講師として活動しています。2020年度は複数のオンライン新人研修の講師を担当し、人事担当者の方や受講者の方から高い評価を頂きました。現在は新入社員育成チームに所属し、新人研修の企画やプロマネに関する業務にも携わっています。好きな犬は柴犬、好きな猫はマンチカンです。
(2020/11/19)