皆さんこんにちは!富士通ラーニングメディア 人材育成サービス事業部の東田です。
私達は日々の生活や業務の至るところでWebアプリケーションを使っていますが、「裏側を意識する機会はなかなか無いんだよな…」という方もいらっしゃるかもしれません。
今回は、Webアプリケーションを構成する技術とその仕組みについて、それを身に着けるには・・というお話です。
これから、Webアプリケーション全般の技術を身に着けたい方はもちろん、そうでない方でも、知っていてほしいWebにまつわるお話を、担当講師の結城との会話の中からご紹介します。
東田:
「う~ん…(PC画面とにらめっこ中)」


結城:
「さっきから困ってるみたいだけど、どうしたの?」
東田:
「実はWebアプリケーション全般の技術を身に着けたくて…。私、プログラミング言語は読み書きできるんですけど、Webの全体像が良く分かっていないんです。Webにまつわる参考書を読んだんですけど、他にも色んな技術が出てきて思ったより大変そうで…」


結城:
「ナルホド。Webアプリケーションにまつわる技術は幅広いから、自分の関わっている分野以外の技術に自信がない、という感じだよね。」
東田:
「そうなんです!でも、フロントエンドの技術はなんとなくなら知っているし、このままでいいのかなぁ…と…。」


結城:
「まぁ、Webアプリケーション開発に携わるなら、『Webのことをなんとなく知っている』ではマズいよね。むしろこれからは、Webにまつわる知識はどんな業界でも必要な時代になってくるよ!」
東田:
「そうなんですか!?」


結城:
「簡単に解説しましょう…(講師の血が騒ぐ)」
そもそもWebというのは、文書や画像、動画などのコンテンツをインターネット上で公開・閲覧するためのシステムのことです。コンテンツ同士をハイパーリンクと呼ばれる仕組みで結びつけることで、効率よく情報にアクセスできます。

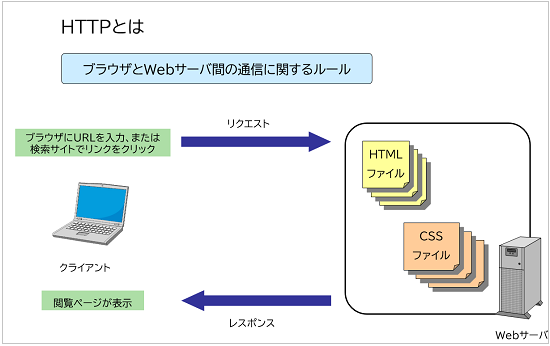
「インターネット上にコンテンツを公開する」というのは、具体的には「サーバ」というコンピュータにコンテンツを配置して外部からアクセスできるようにすることです。
そして「インターネット上でコンテンツを閲覧する」というのは、「クライアント」というコンピュータから「サーバ」上のデータを閲覧することです。

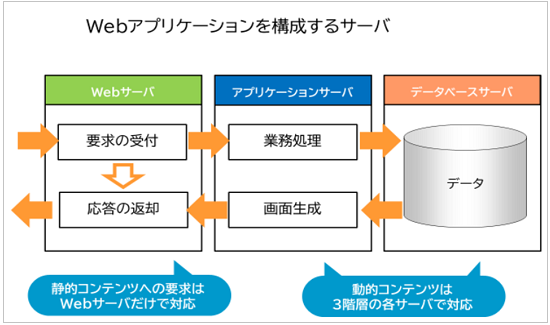
また、すでに出来上がっているコンテンツを閲覧するだけではなく、クライアントの要求に応じてサーバ側で動的にコンテンツを生成したり、データ処理を行ったりできます。
このようにWeb上でクライアントとサーバが相互に作用して処理が進んでいくものをWebアプリケーションといいます。わかりやすい例としては、オンラインショッピングサイトなどが挙げられます。
東田:
「Webの基礎知識を持っておくべき理由は何でしょうか…?」

ひとつの理由として、Webの世界は技術の進歩や拡大が非常に速いということがあげられます。Webの世界では、数年前にできなかったことが今では簡単に実現でき、以前便利だった技術がすぐに使われなくなってしまいます。
「新しい技術でこんなことが実現できる」みたいなネタを持っていることは武器になります。 やりたいことを実現できる技術を知っているか、知らないか。これって大きな違いですよね。
そして、根っこであるWebの技術の基本は大きく変化しないので、技術の進歩に追いついていくための「基礎体力」になるわけです。
技術者としてやっていくのであれば、当然身に着けておくべきですよね。
東田:
「じゃあ、どんな業界でもWebの知識が必要なのはなぜですか??」

その根拠は「2025年の崖」です。大まかに説明すると、企業が現在使っている「老朽化や複雑化、ブラックボックス化している既存のシステム(レガシーシステム)」を脱却しないと2025年までに12兆円規模の経済損失があるよ、という話です。
※経済産業省レポート(DXレポート ~ITシステム「2025年の崖」克服とDXの本格的な展開~)を参照
じゃあレガシーシステムからの脱却先がどこになるかというと、Webの世界なんですね。いまや、我々が使っているサービスの多くはWebで提供されていますし、様々なサービスを互いにつなげるのもWebの得意とするところです。 これからの社会で生き残るにはWebの世界に打って出ることが重要ですので、当然その世界の基礎知識は必要になりますよね。
東田:
「…そうか!だからWebについて知ることは重要なんですね!…でも、説明だけだとイマイチ実感がわかないというか、全体像が見えないというか…」


結城:
「そう言うんじゃないかと思ったよ!そんな方にピッタリなコースがあるんです!」
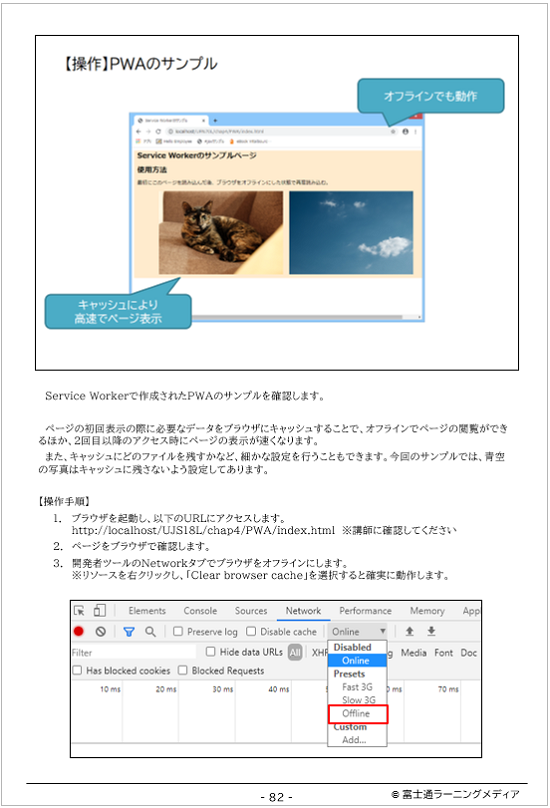
「体験操作で学ぶ、Webアプリケーションの仕組み」は、その名の通りWebアプリケーションにまつわる幅広い技術を、実際に操作しながら学べるコースです。
フロントエンド技術、サーバサイド言語、サーバの仕組みやクラウド、APIなどなど、Webアプリケーションに関連する技術・知識を個々に見ていくコースは多いのですが、Webの全体像に触れるのは「インターネット関連技術概説」というコースだけでした。
そこで、「インターネット関連技術概説」に、受講者が実際に操作する場面をさらに追加し、扱う情報も一部刷新・最新化した新コースを開発しました!
最大のポイントは、講師と一緒に手を動かして実機操作を行い、講義で扱った技術を実際に体験するという点です!
「普通の実習問題では時間が足りない…」「結局わからないまま終わってしまう…」なんてこともあるかもしれません。しかし、このコースでは講師の説明を聞きながら一緒に実機操作するので、仕組みを学習しながら疑似的にWebアプリケーションを動かすことができます。

サンプルのアプリケーションを体験操作しながら、フロントエンドの技術に触れていきます。 自分で環境を整え、不明点を苦労して調べる必要がないので、独学で学習するよりも非常に簡単かつ効果的に学習に取り組めます!
東田:
「…なるほど、実際に自分で操作ができるというのはいいですね!あとは、私のように『全体像をつかみたい』 『知識を整理したい』という方にもおすすめしたいですね」


結城:
「今日は紹介したのはほんの一部です。本編ではより詳しくWebアプリケーションの仕組みついて学べます。興味を持ってくださった方は、ぜひ研修にいらしてくださいね。お待ちしています!」
東田:
「(結城さん、誰に向かって話しているんだろう…?)」

…最後までお読みいただきありがとうございました!
実際の講習会では、コラムで語りきれなかった内容もたくさんご用意しております。
皆様のご参加、心よりお待ちしております!
体験操作で学ぶ、Webアプリケーションの仕組み 【UFN70L】
第3回:「Webサイトを作る人は知っておきたい!Bootstrap4とは?~Bootstrapコース開発者が語る魅力~」

結城 陽平(ゆうき ようへい)
人材育成サービス事業部 デジタル戦略&デジタル思考チーム
文系の大学から新卒で富士通ラーニングメディアに入社。Webコンテンツ、プログラミング言語コースからクラウド、IoT、機械学習など幅広い分野を担当。「お客様をハッピーにする」をモットーに研修を運営しており、担当したほとんどの新人研修で次年度のご指名をいただいています。他にもIoTの技術研修やハッカソンなど様々な研修で講師を担当しました。また、HTML5プロフェッショナル認定資格の試験対策本の執筆など、講習会運営以外にも活動領域を広げつつあります。本と文房具とカメラが好きです。妻の希望で猫と暮らしていますが、本当は犬派です。

東田 真由(ひがしだ まゆ)
人材育成サービス事業部 デジタルプロセスチーム
新卒で富士通ラーニングメディアに入社。講師としてアプリケーション開発研修や新人研修を担当しています。研修運営の他、コース企画~開発までのコーディネートや学習用動画コンテンツの作成などにも携わっています。文系学部卒という自身の背景を活かして、親しみやすい講習会の場づくりを心がけています。休日は吹奏楽団でクラリネットを吹いたり、ラーメン屋さんを開拓したりしています。正真正銘の犬派です。
現在2人は「FLM日々猛烈同好会」として、歩活を実施中・・・。
(2020/11/12)