皆さんこんにちは!富士通ラーニングメディア 人材育成サービス事業部の高橋です。
「シングルページアプリケーション(SPA)」をご存知でしょうか?
近年のWebアプリケーション開発では、必要な(変化のある)部分だけを読み込むことで表示速度・パフォーマンスを向上させる「シングルページアプリケーション(SPA)」が注目されています。
SPAを作成するうえで、view層(画面)に特化したオープンソースのJavaScriptライブラリ「Vue.js」が人気を集めています。
Webコンテンツ連載の第4回では、「Vue.jsによるSPA(シングルページアプリケーション)開発」という新コースの初回開催に先立ち、コース開発者の千野が、新入社員(熊田さん:櫻浦さん)に向けてプレ講義を実施しました。プレとはいえ、本番さながらです!
バーチャル講義の模様をとおして、「SPAやVue.jsってなんですか?」をご説明します。

千野:
「それではVue.jsによるSPA開発の講習会を開始します。より実感をもってご理解していただきたいため、ハンズオン(講師と一緒に操作)の時間を多めに確保しています。」
新人櫻浦さん:
(ハンズオン・・・!たくさん触りながらできるのはうれしいけど、遅れてしまったらどうしよう・・・。)
千野:
「ハンズオンは皆さんの進行状況にあわせて進めていきます。解答もテキストに載せていますので、ついていけなくなったとしても解答をご覧ください。もちろん、「早い!」と思ったら遠慮なくお申し出ください。」
千野:
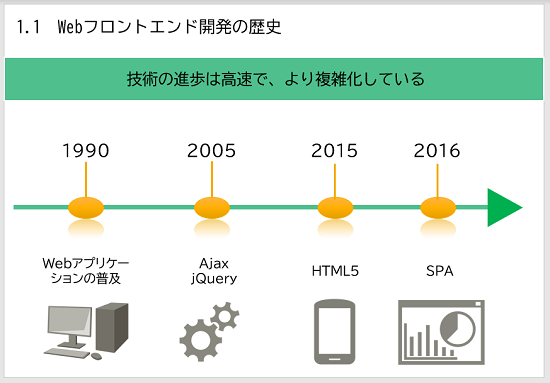
「第1章ではSPAについて学習をします。その前に、Webフロントエンドの技術変遷を確認し、なぜSPAが注目されているのか、を理解していきましょう。」

千野:
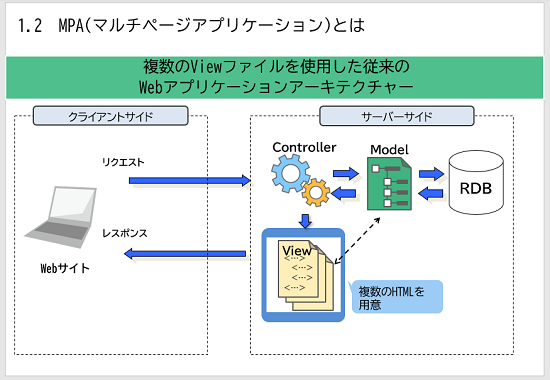
「現在でも多くのWebサイトに導入されているのが、MPA(マルチページアプリケーション)と呼ばれる仕組みです。代表的なシステムでいえば、オンラインショッピングサイトや企業のHPです。皆さんも1度はアクセスしたことがあるのではないでしょうか。」
千野:
「例えば、Webサイトのログイン処理を思い浮かべてください。ログインするためにユーザーIDとパスワードを入力しログインボタンを押しますね。その後、ユーザーIDとパスワードはサーバー側に渡り、入力された情報が本人のものであるかどうかを判定します。問題がなければ、ログイン後の画面(HTMLファイル)を表示する。これがMPAの基本動作です。ユーザーがアクション(ボタンを押すなど)するたびに、新たな画面が表示される仕組みです。画面(HTMLファイル)が複数枚あるので、「マルチページ」と呼ばれています。2人とも新人研修で、ログインして、商品を検索して、購入するというオンラインショッピングサイトを作成したよね?あれはまさにMPAですよ。」
新人櫻浦さん:
(確かに、たくさんのHTMLファイルを作ったな・・・)
高橋’s Voice:当社の講習会では、受講者様の前提知識に応じて、例え話や進め方を毎回変えています!

千野:
「構造がわかりやすく、様々なWebシステムに採用されているため親しみやすい、などたくさんのメリットがあるのですが、デメリットもあります。何だと思いますか?」
高橋’s Voice:千野の講習会は問いかけがあるそうですが、無視して大丈夫だそうです。ちょっとだけ反応があると嬉しいらしいです!
千野:
「それは画面遷移の度に通信が発生するので、HTMLファイルが大きければ通信に負荷がかかり、画面表示が遅くなる点です。画面の表示が遅くて、イライラすることや、Webサイトを閉じた経験などありませんか。」
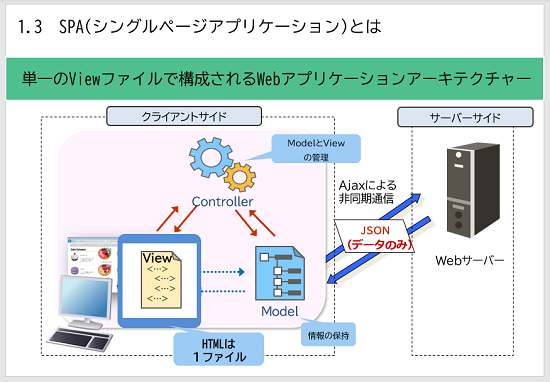
千野:「そこで、HTMLファイルを丸ごと受け取るのではなく、HTMLファイルは1つにして必要な情報だけを受け取ればいいのではないか、という考えのもと生まれたのがAjaxによる非同期通信処理であり、これから派生してSPAという新しいWebの仕組みができました。1つのHTMLファイルをベースに処理をしていく、ということから「シングルページ」アプリケーションと呼ばれています。代表的なシステムでいえば、チャットツールなどです。」

高橋’s Voice:講習会ではもっと詳しく説明するそうです!!
千野:
「ここまでで何か質問ありますか?」
新人熊田さん:
「なんとなくわかったのですが、SPAが実際にどんな画面なのかもう少し知りたいです。」
千野:
「確かに、説明だけではイメージしづらいですよね。実際に触ってみましょう!」

千野:
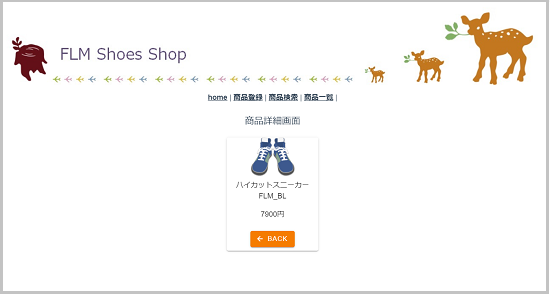
「これは講習会で作成するSPAの一部ですが、商品を選択すると・・・

すぐに選択した商品の詳細が表示されます。画面ファイルは受け取らず、選択した商品情報のみをデータ連携しているため、MPAと比較し高速で画面描写されます。」
新人熊田さん:
「新人研修で同じようなシステムをMPAで作成しましたが、速さが全然違います・・・!!」
千野:
「そうなんだよね!こんな感じで選びたい放題で・・・!」
高橋’s Voice:このあとプレ講習会という名目を忘れ、10回以上ひたすら商品を選択していましたが私が止めました。実際は2回におさめるとのことでした。
千野:
「ただし、SPAは構築難易度が高いといわれています。そこで、より簡単に実装できるよう登場したのがWebフロントエンド向けフレームワークであり、その中の1つにVue.jsがあります。
Vue.jsはView層(画面)作成に特化した、無償で利用できるフレームワークです。特にSPA開発に強いです。Vue.jsの特徴としては、他のフレームワークと比較し、学習コストが低い、という点ですね。例えば、AngularはTypeScriptを、Reactはjsxを学習する必要がありますが、Vue.jsはHTMLとJavaScriptを学習していれば開発可能です。事実、HTMLとJavaScript経験者に講習会で扱うテキストと実習問題を渡したところ、こんなに簡単にアプリケーションを作れるんですか!と驚いていました。また、Vue.jsはライブラリーも充実しているので、手軽に様々な実装ができます。」

新人櫻浦さん:
「いろいろなことを学べそうで、しかもそんなに簡単であればやってみようという気になりますが・・・本当に簡単なんですか?」
千野:
「いい質問ですねー。ちなみに、私は最初から理解できたわけではないです(笑)。 ですが、このなかなか理解できなかった経験があるため、どうやったら簡単に思えるか、わかるようになるかを考えたうえで当講習会を設計しました。人によって「簡単」の捉え方は変わると思いますが、少なくとも2日間やりきれるようにしています。」
高橋’s Voice:
先日千野と一緒に講習を担当しましたが、1日10回以上は「いい質問ですねー。」と言ってました。きっとすべての質問を「いい質問!」と思うので、気になることは遠慮せずどんどん聞いてください!!
新人櫻浦さん:
「なるほど・・・最後まで頑張ってついていきます!!」
千野:
「素晴らしいですね!ではこの勢いのまま、そもそもフレームワークとはなにか、Vue.jsでなにができるのか、どんなアプリケーションを作成できるのか、ハンズオンも交えながら学んでいきましょう。まずフレームワークとは・・・」
高橋’s Voice:今回はここまでです!続きはぜひ講習会を聴講ください!最後に千野から皆さんに向けたメッセージです。
千野:
「本コースではなるべくソースコードを作成する時間を多く設けています。ただ作成するだけでなく、1つ1つ解説をしながら皆さんと一緒に作成したいと考えています。ディレクティブやコンポーネントオプションといった基本構文はもちろん、中規模以上のアプリケーション開発に必須なVue CLI、Vuex、Vue Router、Vuetifyについても学習します。Vue.jsはプログラミングの楽しさを確認、思い出すような素晴らしいフレームワークです。興味がある方はぜひご受講いただければ幸いです。」
最後までお読みいただきありがとうございました!
実際の講習会では、コラムで語りきれなかった内容もたくさんご用意しております。
皆様のご参加、心よりお待ちしております!
Vue.jsによるSPA(シングルページアプリケーション)開発 (UJS88L)
12月開催は残りあとわずかで満席となります!!
第5回:新コース「フロントエンドエンジニア向けWebアプリ開発技法 ~要件定義からテスト体験~」のご紹介と、開発工程にまつわる体験談を語る

千野 陽太(ちの ようた)
人材育成サービス事業部 PMO(プロジェクトマネジメントオフィス)
文学部から金融系SEを経て、富士通ラーニングメディアに転職。Webコンテンツコースの責任者などを担当し、現在は講師部門のPMOとして、大型の商談対応や部門全体に関わる業務、アジャイルの研修を担当しています。2020年度は所属講師の中でもトップクラスの企業数・日数のオンライン新人研修の講師を担当しました。お客様のご協力をいただきながら、独自の施策を企画・実行し、集合研修よりも高い評価を得てきました。もうすぐ3歳になる息子がいます。

高橋 映美(たかはし えみ)
人材育成サービス事業部 新入社員育成プロジェクト
文系の大学から新卒で富士通ラーニングメディア入社。JavaScriptやHTML、CSSなどフロントエンド技術からJavaやPythonなどのプログラミング言語まで幅広く担当しています。また、HTML5プロフェッショナル認定資格の無料セミナーへの登壇など社内外で講師として活動しています。2020年度は複数のオンライン新人研修の講師を担当し、人事担当者の方や受講者の方から高い評価を頂きました。現在は新入社員育成プロジェクトに所属し、新人研修の企画や設計に関する業務にも携わっています。好きな犬は柴犬、好きな猫はマンチカンです。
(2020/12/10)