ブログをご覧の皆様、初めまして。
富士通ラーニングメディアの抜山と申します。
さて、最近はモバイルデバイスが大躍進ですね。
HTMLの世界でも、それらに対応してきています。
そこで、今回は、今話題のHTML5についてお話したいと思います。
皆様はHTML5というと、どのようなものを思い浮かべるでしょうか?
「新しいタグが追加されてビデオなどを簡単に公開できる」、「CSSが機能強化されてアニメーションを実装しやすい」、「通信系のAPIで双方向通信などが実現できる」など様々な考えが浮かぶかもしれません。
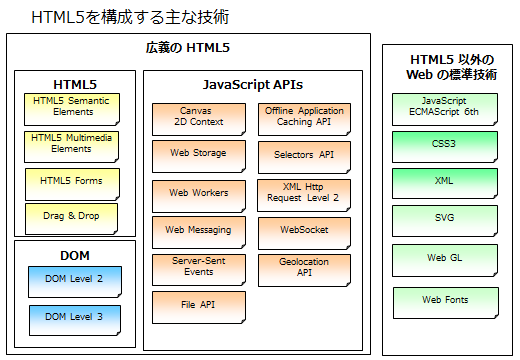
これらはどれも「正解」ですが、「正確」ではありません。HTML5はバズワード化していて、以下の仕様をまとめて指している事が多いです。
一度、知識を整理しておきましょう。

正確な意味でのHTML5はHTML Semantics Elementなど、つまりタグだけです。それ以外のものは、新しいWebの標準技術ですが、正確にはHTML5ではありません(広義のHTML5)。
なお、HTML5の標準化を行っているW3C(World Wide Web Consortium)は2014年中にHTML5の仕様を勧告するとしているので、実用段階に移りつつあります。
それ以外の技術の仕様に関しては策定段階がまちまちなので、W3Cのサイトなどで確認してください。
それでは、広義のHTML5を使用するとどのようなことが実現できるでしょうか?
たとえば、HTML5タグの<video>タグを使うと、Flash Playerなどのプラグインがなくても動画を公開できます。そのため、スマートフォンのようなプラグインを使用できない環境でも動画を閲覧できます。
また、CSS3のMedia Queriesを使用すると、画面サイズなどに応じて適応するCSSを切り替えることができます。そのため、1つのWebページでも柔軟にアクセスするデバイスに応じて表示を切り替えられます(レスポンシブルWebデザイン)。
このように、様々なことが実現可能なHTML5ですが、講師の私が注目しているのは、JavaScript APIsです。JavaScript APIsは文字通り、JavaScript用に追加されたAPI(Application Programming Interface)です。その中から勧告段階で仕様が固まっているWeb Storageの1種であるlocalStorageを例に特徴を見てみましょう。
localStorageはブラウザに情報を保存するAPIです。これだけだとCookieと同じ
と思われるかもしれませんが、いくつかの違いがあります。
特に容量の点で考えて見ましょう。Cookieの容量は4kbとかなり小さいです。
一方、localStorageは、Cookieよりも多くのデータを格納することができます。
技術知識として押さえておいていただきたいのは、localStorageの容量です。
localStorageの容量を超えるとエラーが発生して格納できませんので正確な値を知っておく必要があります。
仕様ではどのように規定されているでしょうか?
W3Cのサイトを確認する、容量のことは一切書かれていません。
そのため、容量はブラウザ依存になります。ちなみに、Internet Explorer10やFirefox、Google Chromeでは10MB程度入ります。
W3Cのサイトで仕様が確認できたら、実際にコーディングして動作確認をしていきます。
JavaScriptは生産性の高い開発ツールがないと言われて久しいです。
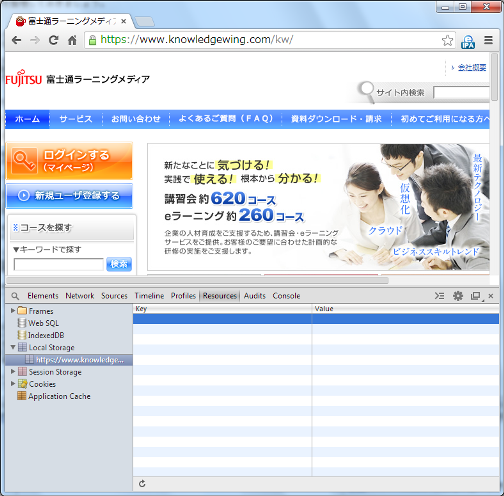
ですが、動作確認やデバッグという用途であれば、各ブラウザに備わっている開発者ツールが有効です。たとえば、Google Chromeならば、[メニュー]-[ツール]-[デベロッパーツール]からツールを起動できます。[Resources]タブの[Local Storage]タブを選ぶと、そのサイトで使用しているlocalStorageの値を確認できます。

せっかくなので、弊社の「Web技術者のためのHTML5 APIプログラミング」(UJS35L)で文法も紹介いたします。実機でコーディングして試したいという方は、ぜひ、ご受講してください。
→前述の通り、HTML5の仕様は策定段階です、そのため、ブラウザの挙動が異なっている場合には、仕様なのか、ブラウザ依存か判断しにくいです。個人サイトや書籍で確認することもできますが、古い仕様に基づいて書かれている可能性を注意してください。そのため、W3Cのサイトを直接確認することをお勧めします。
→開発者ツールでは、自分が作成しているサイトだけでなく、インターネットで公開されているサイトのlocalStorageを含めた HTML5のタグやJavaScriptのコードを確認できます。気になる見栄えや動作をするサイトがあったどんどん開発者ツールでどのような技術が使われているか確認してみてください。
最後に名物コーナーのオススメの書籍のコーナーです。今回はオススメのサイトもご紹介してしまいますよ。
「W3C」
HTML5などの仕様を策定している標準化団体であるW3Cのサイトです。正確な情報を知りたい場合には、必読のサイトです。
「MOZILLA DEVELOER NETWORK」
Firefoxを開発しているMOZILLAのサイトです。MOZILLAは標準化を推進しており、記事が中立的で信頼できます。InternetExploreやGoogle Chromeなど、他ベンダーのブラウザの実装状況も載っているため、効率的な調査ができます。
「HTML5プロフェッショナル認定試験」
特定非営利活動法人エルピーアイジャパン(LPI-Japan)が主催している認定試験です。HTML5の知識を広く正確に身に付けるきっかけになります。ちなみに私は試験開始の初日に取得しました。
HTML5の入門書です。HTML5のタグを数多く紹介しています。また、クロスブラウザ対策も豊富に紹介しています。ブラウザのHTML5実装にはばらつきがあるため、クロスブラウザ対策は必読です。
JavaScriptの実装パターンを紹介しています(HTML5の書籍ではありません)。今後HTML5の普及に伴って、JavaScriptによる実装がより高度化する可能性があります。
中級者以上向けの書籍ではありますが、ぜひ一読してみてください。

私はWebシステム全般(Windows Server、IIS、SQL Server、ASP.NET、HTML5 etc...)の研修講師を担当。
技術関連のことはとりあえず齧ってみるタイプ。
資格取得が得意技で、今年に入って既にMCSA(Windows Server2012)と
PHP5技術者認定初級試験、HTML5プロフェッショナル認定資格レベル1を取得済み。
初級試験ばかりで物足りないので、次の資格も物色中。
(2014/03/13)