みなさん、こんにちは。富士通ラーニングメディアの橋本です。
本シリーズのコラムも今回で最終回です。
最終回は、松井に代わって橋本が「イマドキの業務システムはフロントエンドも重要です!」についてご紹介します。
ちなみに、タイトルにもある「フロントエンド」とは、どういう意味でしょうか。
フロントエンドとは「Webシステムを構成する要素の中で、ユーザーと直接データのやり取りを行うユーザーインターフェイス(UI)部分」を指します。
ではなぜイマドキの業務システムはフロントエンドが必要なのでしょうか。その前に、本シリーズの第1回目、第2回目のコラムでの宿題の答えから紐解いていきましょう。
~本コラムでご紹介する内容~
・クライアントサイドでユーザーインターフェイスを構築するには?
・魅力的なフロントエンドを作成するには?
本シリーズの第1回、第2回のコラムをとおして、イマドキの業務システムは、REST APIベースで開発することにより、「サーバサイドからは『画面(HTML)』ではなく『データ(JSONなど)』が返却される」という特徴、および「シンプルな設計で分散アプリケーションを実現できる」、「クライアントサイドとサーバサイドの分離をすることにより、メンテナンス性向上や各サイドの分業化や並行開発がしやすくする」などのメリットがあることをご説明しました。
<時代はAPIファースト!? イマドキの業務システム開発ことはじめ>
第1回 なぜ流行っている?「REST API」 ~アプリもインフラ作業の自動化もAPIで!~
第2回 REST APIベースの業務システム開発(Java編)
第3回 イマドキの業務システムはフロントエンドも重要です!
では、サーバサイドから渡されたJSONデータを使用して、クライアントサイドでユーザーインターフェイスを構築するにはどうすれば良いでしょうか。
ズバリ!クライアントサイドをMVCアーキテクチャーに従って実装します。
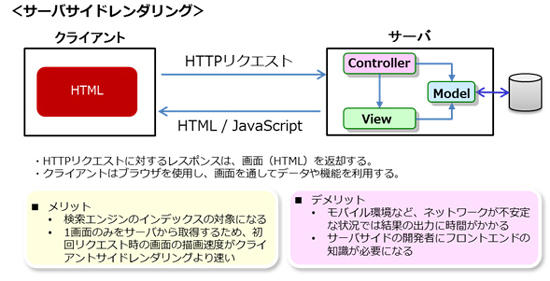
従来の業務システムは、サーバサイドレンダリングとよばれ、サーバサイドでHTMLを生成し、生成されたHTMLをクライアントに返却していました。

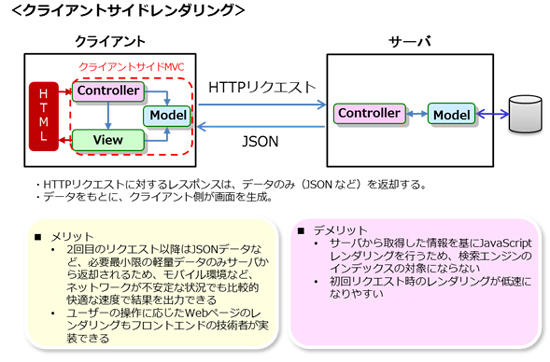
しかしREST APIベースの業務システムでは、クライアントサイドレンダリングとよばれ、サーバサイドではHTMLを生成せず、サーバから返却されたJSONなどのデータをJavaScriptが受け取ります。
JavaScriptからHTMLを操作することにより、Webページを部分更新し、サーバから受け取ったJSONなどのデータをWebページに表示します。
クライアントサイドレンダリングを実現する際、1つのソースコードにイベント処理、サーバ通信、HTMLの操作を実装するとソースコードの見通しが悪くなります。そのため、クライアントサイド(JavaScript)をMVCアーキテクチャーに従って実装することにより、見通しの良いソースコードを作成します。

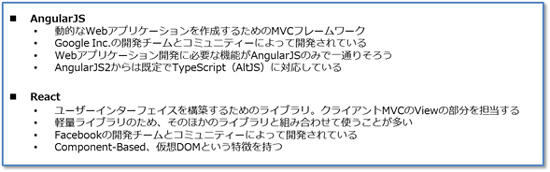
クライアントサイドMVCを実現する代表的なフレームワークとして、AngularJS、Reactなどがあります。

どうでしょうか。REST APIベースで業務システムを開発する場合、クライアントサイドはどのように実装すべきか、イメージできましたでしょうか。
さて、ここで1つ注意すべきことがあります。
たしかにREST APIベースで業務システムを開発することによって、冒頭でご説明したとおり「シンプルな設計で分散アプリケーションを実現できる」、「クライアントサイドとサーバサイドの分離をすることにより、メンテナンス性向上や各サイドの分業化や並行開発がしやすくする」などのメリットを業務システムの提供者は得ることができます。
では、業務システムを使用するユーザーはどうでしょうか。
最終的に表示されたフロントエンドがユーザーにとって使いにくい見栄えだった場合、ユーザーは業務システムの使用を敬遠し、必要最低限しか業務システムを使用しません。
業務システムは、業務効率化など、システム導入本来の目的を達成して初めて提供した意味を成します。
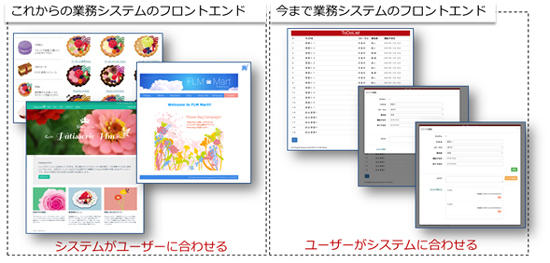
そのためには、今後の業務システムは「使いにくい」は論外、「使いやすい」は当たり前、「使いたい」とユーザーに思って貰えるフロントエンドで提供する必要があります。

では、ユーザーに「使いたい」と思って貰えるようなフロントエンドはどうやって作成すれば良いでしょうか。
ターゲットとなるユーザーのスペック(職業、性別、年齢層など)ではなく、そこから一歩踏み込んだユーザーのパーソナリティ(行動パターン、好きなこと、嫌いなこと、休日の過ごし方など)に着目してフロントエンドを考える必要があります。
たとえば、機能重視のユーザーとデザイン重視のユーザーでは、システムに求めるフロントエンドは異なります。
そのために、まず、業務システムの発注者からターゲットとなるユーザーのスペックを入手して終わるのではなく、実際にユーザーのところに足を運び、現状の業務システムに対する思いなどをインタビューしましょう。
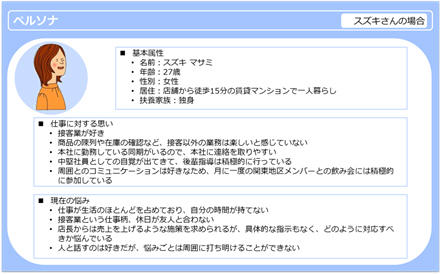
そこから、メインターゲットとなるユーザーのペルソナ(ユーザーのイメージを共通認識するデザインツール。ターゲットとすべきユーザーの具体的パーソナリティを設定する)を作成しましょう。
ペルソナの作成
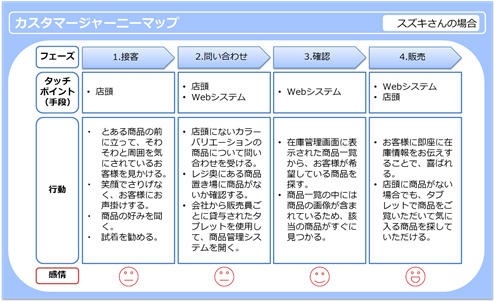
次に、設定したペルソナであれば、どのような場合、どういう流れで業務システムを使用するのか、カスタマージャーニーマップ(ユーザーの行動文脈を旅のプロセスに見立てて可視化し、把握する手法および、そのために作成した図)を作成します。
カスタマージャーニーマップの作成
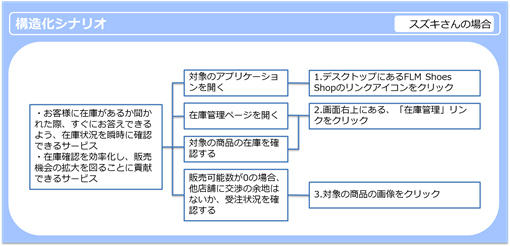
次に、作成したカスタマージャーニーマップから、今回の業務システムで必要となる機能を構造化シナリオ(ユーザーの価値とビジネスの価値、ユーザーが行う作業、ユーザーが行う操作を記述した図)として洗い出し、ユーザーインターフェイスに落とし込みます。
構造化シナリオの作成
構造化シナリオを基に作成したユーザーインターフェイスがユーザーの望むものと一致するか、再度ユーザーのもとへ足を運び、レビューを行います。
レビューとユーザーインターフェイスの修正を繰り返すことにより、ユーザーにとって「使いたい」フロントエンドを作成できます。
いかがでしたでしょうか。
サーバサイドと比較し、今まで軽視されがちだったフロントエンドですが、業務システム導入の目的を達成するために、いかにフロントエンドが大切か、ご理解いただけましたでしょうか。
本シリーズのコラムは以上で終了です。
もしフロントエンドにご興味を持たれた場合は、HTMLやJavaScriptなどの基本文法はご存じな方を対象に
「【集合】フロントエンドエンジニア向けWebアプリ開発技法 要件定義~テスト (UJS87L)」というコースをご提供しております。
是非、コース概要をご確認ください。
<時代はAPIファースト!? イマドキの業務システム開発ことはじめ>
第1回 なぜ流行っている?「REST API」 ~アプリもインフラ作業の自動化もAPIで!~
第2回 REST APIベースの業務システム開発(Java編)
第3回 イマドキの業務システムはフロントエンドも重要です!

コーポレート部門、研修プロマネ部門での業務経験を経て、現在はJava,PHP,C#,VB.NET等と、HTML,CSS,JavaScript等を組み合わせたWebアプリケーション開発コースを担当。
休日はオシャレなカフェや雑貨屋さんを新規開拓し、キラキラしたものやネコ系動物に癒されている。けれど、一番心ときめくものはドラゴン○ール。
実はコラムを執筆するのは2度目。ご興味のある方は、上記の関連コラムも覗いてみてください。
(2017/03/30)