こんにちは、私は普段アプリケーション開発における上流工程(要件定義・設計)から下流工程(実装、テスト)の講師を担当しています。今回は、最近改めて、システムやサイトを設計する上で重要視されている「ユーザーインターフェース設計」についてご紹介します!

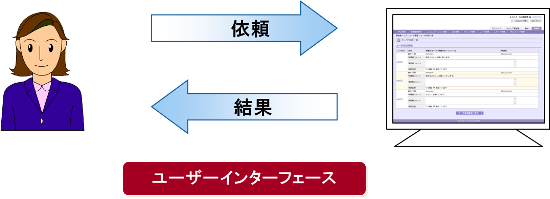
ユーザーインターフェースとは、みなさんご存知のとおりユーザーと機器(コンピュータ)との間で情報をやり取りするための仲介役を担う媒体のことです。システムにおいては画面や帳票を指します。
(ここでは、システムの画面という意味で使用しています)
システムの利用環境もデバイスやネットワークの進歩により、パソコン、モバイル・タブレット端末、スマートフォンと多様化しており、それに伴いユーザーインターフェースも多様化してきています。
突然ですが、良いユーザーインターフェースとはどのようなものですか? と聞かれたら皆さんはどう答えますか。
いろいろな意見があると思いますが、使いやすい、わかりやすい 、見やすい ということは、誰しも異論が無いことと思います。では、使いやすい、わかりやすい、見やすい ユーザーインターフェースを実現するためには何が必要でしょうか?
レイアウト・項目・配色・操作方法・メッセージなどいろいろ考えなければいけませんが、重要なことの1つにメンタルモデル(ユーザーがシステムに期待する動作や利用イメージ)にそってユーザーインターフェースを考えるということがあげられます。
ユーザーインターフェースがユーザーの考えるメンタルモデルとズレがあると必要な機能や情報はあるけど「期待していたもの(イメージ)と違う」・「操作がわかりづらく、間違えやすい」といった印象・評価をユーザーは持ってしまいます。
プロジェクトによってはデザイナーが不在でアプリケーション開発者がユーザーの要求を満たすユーザーインターフェースを経験頼りで「なんとなく」作成しているということもあるかもしれません。
しかし、メンタルモデルにそったユーザーインターフェースは、「なんとなく」で実現できるものではありません。
利用者がシステムやサイトの情報や機能をどのように使うのか、捉えるのかを考慮しながら設計を進めていく必要があります。
ユーザーインターフェースを設計する時の重要な要素として色彩(いろどりや色合い)がありますが、皆さんはどのように色彩を決めていますか?
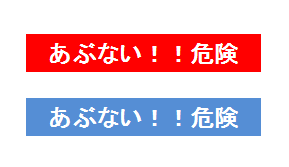
どちらの背景色がメッセージの内容とあっていますか?
背景色が赤色の方とお答えになる方が多いのではないかと思います。しかし、ここで重要なのは、なぜその背景色を選んだのかという理由を説明できるかということです。
色にはそれぞれ与える印象や感覚があり、一般的に赤色は、情熱的・危険・攻撃的といった印象を与え、進出色のため前方に飛び出して見えるので注意や警告を促すのに向いています。
逆に青色は、安全・誠実・冷静といった印象を与え、後退色のため後方にさがってみえるので注意や警告を促すのには向いていません。
もし「なんとなく」設計をしているなと感じられた方・思われた方は、研修受講もご検討ください!
「なんとなく」の設計を卒業し、メンタルモデルにそったユーザーインターフェースを設計するために必要な基本概念(認知・記憶の仕組み、色彩の考え方、デザインパターン)・開発の進め方(人間中心設計)を学ぶコース(研修)の提供を開始しました!
「なんとなく」の設計は、もう卒業しましょう!!
☆コラムでご紹介した「メンタルモデルに沿ったユーザーインターフェースを実現するために必要な知識」を学ぶコースです。
☆そのほかのシステム設計関連コースもご参考にしてください。
最後に当ブログの名物コーナーであるオススメ書籍のご紹介です。
『ユーザビリティ エンジニアリング』
著者:樽本 徹也
出版社:オーム社 (ISBN:978-4-274-21483-7)
『ほんとに使える ユーザビリティ』
著者:エリック・ライス(浅野 紀子 訳)
出版社:BNN新社 (ISBN:978-4-86100-889-4)
みなさまと講習会でお会いできるのを楽しみにしています!!
(2015/01/15)
カテゴリ