わかりやすいマニュアルのデザインとは?視認性や作成時の注意点について詳しく解説!

2024/02/16
職場で使用されるマニュアルは、初めて業務に携わる人に向けて、業務の手順や流れといったナレッジを伝えるものです。そのためには初心者にとってわかりやすいことが望ましいですが、「このマニュアル、見づらくて頭に入ってこないな」と感じることはありませんか?
こうしたケースでは、マニュアルの内容というよりも、文字の見た目やレイアウトなどデザインが原因でわかりにくい場合があります。
そこで今回は、マニュアルの内容がつかみやすくなるデザインの工夫について解説します。押さえておきたいポイントや注意点などを具体的にご紹介しますので、これからマニュアルを作成する方や、今お使いのマニュアルを見直そうとしている方に、参考にしていただければ幸いです。
わかりやすいマニュアルのデザインとは?
マニュアルは、業務の内容や範囲、レベルを明示し、読み手が業務をミスなく一定の水準で遂行できるようにするものです。そのためには、読み手にとってわかりやすいマニュアルであることが求められますが、そういったマニュアルのデザインには次のような特徴があります。
- 情報が整理されている
- 文字や写真の配置が規則的
- フォントサイズや色が一定
- 内容に適したレイアウト
それぞれどのような特徴なのか、具体的にご説明します。
情報が整理されている

マニュアルの情報がよく整理されている、という特徴です。
わかりやすいマニュアルは、盛り込む情報がロジカルに整理されています。情報を整理すると、例えば「業務の概要→手順→注意点」などといった、流れの良い構成づくりができます。そして流れが良く構成がわかりやすいと、「概要」や「手順」などの章の中で、重要なポイントや用語の説明など各章に共通するポイントが浮き彫りになり、例えば「用語の説明は四角く囲む」といったデザインを工夫できるようになるわけです。
また、マニュアルは情報が多ければよいわけでもありません。必要十分な情報量にすると読み手が理解しやすくなりますから、時には情報の取捨選択を行うなど、わかりやすいマニュアルのデザインには情報の整理が不可欠となります。
文字や写真の配置が規則的
文字や写真などの配置が規則的である、という特徴です。
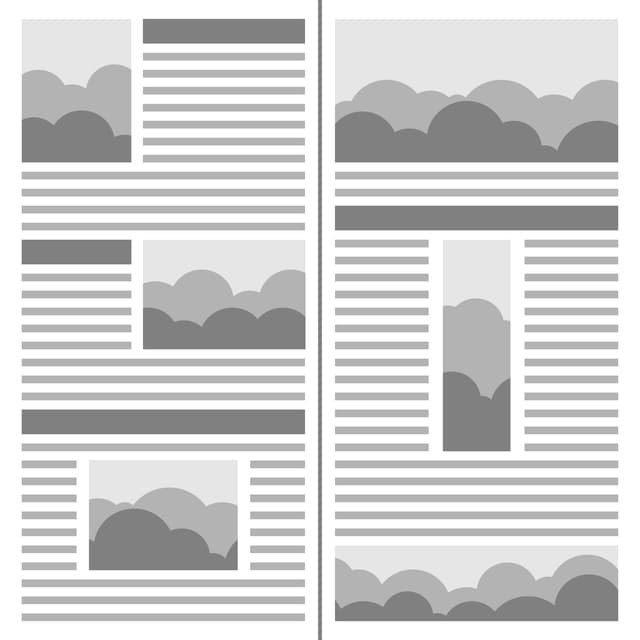
読み手にわかりやすいマニュアルにするためには、文字だけでマニュアルを作るより、写真や図、イラストなどを盛り込む方が飽きずに読み進められるものです。ですから、写真などができるだけ多い方がよいのですが、例えば「写真があったりなかったりする」「写真の位置が右側と左側にばらついている」などのように配置に規則性がないと、文章がとぎれて読みづらくなります。
「写真は左側、写真の説明文は右側」といったように配置が規則的だと、「この部分はこの写真についての説明だ」と読み手が読みながら推測できるようになるため、内容がつかみやすいデザインとなります。
フォントサイズや色が一定
フォントサイズや文字の色が一定になっている、という特徴です。
マニュアルの中で、フォントのサイズや文字の色が一定になっていないと、読み手が理解しづらくなります。例えば、大見出し・小見出しのフォントサイズがバラバラだと、1つの項目がどこまでなのかわかりにくくなります。また、重要なポイントについて、ある項目では太字、ある項目では赤字などとバラつきがあると、読み手は重要の度合いがわからず、重要だと意識しなくなるおそれもあります。
見出しと本文のフォントサイズを決めておき、色は黒を含む2~3色までにしておくなど、フォントサイズや色が一定のマニュアルは、わかりやすいデザインといえます。
内容に適したレイアウト

内容に適したレイアウトになっている、という特徴です。
マニュアルのレイアウトは、さまざまな種類があります。例えば文字や写真が多めのタイプ、短文の箇条書きのタイプなど。マニュアルの内容に合わせて、さまざまなタイプが考えられます。
文字や写真が多めなタイプであれば、横書きで左から右へ読むことになるので、左上から右下までアルファベットの「Z(ゼット)」のような流れでレイアウトを組み、箇条書きなら上から下へまっすぐ下りていくような流れにするなど、マニュアルの内容に適したレイアウトにしてあると、わかりやすいデザインとなります。
わかりやすいマニュアルデザインで押さえておきたい「視認性」

視認性とは「目で見たときに認知できるかどうか」という意味です。例えば道路標識では、一瞬で運転手が判断できるようなデザインを採用しているように、マニュアルにおいては、書かれている内容を一読しただけで把握できる状態が「視認性が高い」といえます。
マニュアルのデザインにおいて視認性を高める工夫はいろいろありますが、主なものを3つご紹介します。
- 配置をそろえる
- 関連情報をまとめる
- 余白を作る
配置をそろえる
文字や写真などの、縦横や中央の配置をそろえます。
例えば、作業順に写真を配置し、その写真の横に説明文をつける場合、写真の大きさがバラバラだったり説明文のボリュームが違いすぎたりするとでこぼこしてしまい、どこまでがこの写真の説明文なのかがわかりにくくなります。
マニュアルを作成するソフトによっては、縦横や中央の配置を簡単にそろえられるよう点線が表示されるものがありますから、そういった機能を活用して配置をそろえるよう心がけると読み手が見ただけで何についての記載かつかめるようになり、視認性を高めることができます。
関連情報をまとめる
関連する情報はできるだけまとめます。
例えば、AとBという2つの作業について記載する場合、Aについての説明文のあとBについての説明文がきて、そのあとさらにAについてのイラストや図を配置し、続いてBのイラストや図を配置すると、説明文とイラスト・図との距離があいてしまい、視線が行ったり来たりすることになります。
関連する情報は近くにまとめるようレイアウトすると視線が行き来しなくなり、視認性が高くなります。
余白を作る
情報を詰め込みすぎず、適度な余白を作ります。
上下左右のスペースのほか、文章を改行したり段落を分けたりすることで、本文中にも白い部分を意識して作ります。白い部分は無駄に思えますし、1ページあたりの情報が多い方がいいのではと思う方がいるかもしれません。しかし、余白があることで、内容の区切りがわかりやすくなったり、重要なポイントが際立ったりするため、視認性が高まります。
視認性が高まって内容を把握しやすくなると共に、ずっと読み続けている読み手に間(ま)を与え、読んだ内容を整理したり、次の段落を読むための集中力を復活させたりする時間も生まれます。
わかりやすいマニュアルのためにデザインで注意すべきこと

最後に、わかりやすいマニュアルを作成する上で、デザインにおいて注意するとよいことを5つご紹介します。
- デザインにこだわりすぎない
- フォーマットを統一する
- 文章量を最適化する
- 定期的な更新を前提に完璧を目指さない
- 読み手の心理的障壁をなくすことを意識する
一つずつ見ていきましょう。
デザインにこだわりすぎない
デザインにこだわりすぎないようにしましょう。
マニュアルを作成する立場に立つと「今までのマニュアルよりもきれいに整えたい」とつい力が入りがちになります。それは素晴らしいことではありますが、マニュアル作成の目的は業務の手順や流れを伝達することですから、美しいデザインにこだわりすぎる必要はないのです。
例えば、罫線や囲み線を派手にしたり、背景の色を何色も使い分けたり、内容に関係のないイラストや写真をあれこれ盛り込んだりするのは、業務のためのマニュアルに求められるデザインとはいい難いでしょう。基本的には黒一色でもいいので、デザインにこだわりすぎないよう注意しましょう。
フォーマットを統一する
マニュアルのフォーマットを統一しましょう。
マニュアルにおけるフォーマットは、紙面の大きさや縦横の向き、列や行間の幅などのことです。フォーマットを定めずにマニュアル作成に着手すると、ページや章ごとにレイアウトにバラつきが出てしまい、読み手が内容をつかみづらくなります。
先ほど、わかりやすいマニュアルのデザイン手法としてレイアウトや余白の使い方についてご紹介しましたが、そういった工夫を活かすためにもフォーマットは最初に統一したものを使うとよいでしょう。既存のマニュアルがある場合は、そのフォーマットにそろえて作成していくといいですね。
文章量を最適化する
文章の量を最適化しましょう。
マニュアルはそもそも短文で端的に表現した方が、業務について初心者である読み手にわかりやすくなります。また、デザインの面からも文字だらけではなく文章の量が少ない方が、読みやすくするための配置や余白といった工夫をしやすくなります。
まずは、5W1Hを意識した具体的な文章で、業務内容を説明します。「一文が長すぎる」「余計な文言をもっと減らせそう」と感じた場合は添削して最適な文章量へ絞っていきましょう。
定期的な更新を前提に完璧を目指さない
定期的な更新を前提にして、完璧を目指さないようにしましょう。
マニュアルは、作成したら終わりではありません。業務内容で変更があれば随時更新を行い、随時の更新が漏れないよう、年に一度など定期的に更新を行う必要があります。このことを念頭に置き、初回のマニュアル作成ではまずシンプルなものを完成させ、統一フォーマットを定めることを目標に作業します。そして次回以降の更新でデザインを少しずつ改良するつもりで取り組むと、過剰に凝ってしまうことを防ぎ、マニュアル作成の負荷を減らすことができます。
「読み手にわかりやすいように」と思うといろいろ手を加えたくなりますが、マニュアル作成に正解はないので「完璧なレベル」もありませんから、「最低限」を合言葉に取り組んでみましょう。
読み手の心理的障壁をなくすことを意識する

読み手の心理的障壁をなくすことを意識しましょう。
デザインで迷いが生じた際は「初心者はどちらの方を読みたくなるか?」を考えます。例えば、機械を扱う作業について、写真とイラストのどちらで説明するか迷う場合。写真の方がわかりやすい場合もありますし、機械の反対側が写らないのでイラストの方がわかりやすい場合もあります。その業務の初心者がわかる方を選びましょう。
また、作業前に準備すべきことがあれば「注意」の意味のアイコンをつけて読み手に注目してもらうなど、初めての業務に臨む読み手の心理的なハードルを下げるよう心がけましょう。
お役立ち資料:『業務マニュアルをクラウド化するメリットとは?~業務マニュアルクラウドツールをお悩みの方は必見!~』
まとめ
この記事では、わかりやすいマニュアルを作成するためのデザインの工夫について解説しました。
わかりやすいマニュアルのデザインは、情報がよく整理され、文字や写真の配置が規則的になっており、フォントサイズや色が一定で、内容に最適なレイアウトになっている、といった特徴があります。特に初心者がパッと内容をつかむようにするには「視認性」が大切です。
マニュアル作成は、時間や手間をかけるつもりはなくても、あれこれ考えるうちに想定以上に時間がたつこともあります。あまりデザインにこだわりすぎず、統一されたフォーマットで初心者にわかりやすいように作成していくとよいでしょう。
マニュアルの種類やページ数が多い場合は、ワードやエクセルなどのソフトよりもマニュアル作成ツールの方が、フォーマットやフォントの統一を図りやすい面があります。ワードやエクセルのデータを取り込めますし、マニュアルの保存場所が一つになるメリットもありますから、どのような機能があるのかこちらで確認してみてくださいね。
※『\3分でわかる!/KnowledgeSh@re機能紹介ムービー』
関連記事:
マニュアル作成を効率化するための方法とは?作成手順・効率化するためのポイント・ツールの選び方について詳しく解説!
マニュアルのフォーマットを活用して作成するメリット・ポイントを解説
富士通ラーニングメディアの「KnowledgeSh@re」
わかりやすいマニュアルの作成にもKnowledgeSh@re(ナレッジシェア)が役立ちます。
本格的なマニュアルを手軽に作成できるツールです。どのようなツールなのか、60日間の無料体験で確認できます。
マニュアル作成・共有ツール『KnowledgeSh@re無料トライアル』
※資料はこちら