色彩の基本ルール(2)
今回は「色彩の基本ルール(2)」です
使う色の数を減らすことで、カラフルな資料がビジネス文書らしくなってきました。
でも、ビジネス文書で色を使う場合には、きれいな色づかいや統一感以上に、気をつけるべきことがあるようです。

- うん、だいぶ落ち着いたね。
でも、色を使うときにいちばん気をつけて欲しいのは、きれいな色づかいじゃないんだ。
大事なのは、色だけで意味を伝えないようにするということなんだよ。

- ???

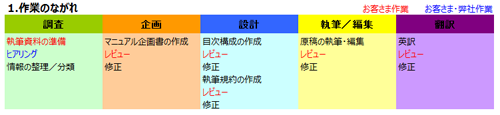
- たとえば、この資料では、「1.作業のながれ」の作業分担を色で表現しているよね。

- お客さまの作業は赤文字、お客さまとぼくたちが一緒にやる作業は青文字で区別してみたんだけど……。

- もしこの資料がモノクロでコピーされたら、どうなるかな。

- 色がなくなるから、作業分担がわからなくなっちゃう。

- そうだね。
そして、もしカラーのままだったとしても、はじめに見せてくれたように背景に色が付いていると、目の錯覚で色が正しく伝わらないこともあるんだよ。
黄緑色の背景の上の青い文字や、オレンジ色の背景の上の赤い文字は、他と比べてちょっと色を見分けにくいと思わない?


- じゃあ、どうしたらいいんだろう。

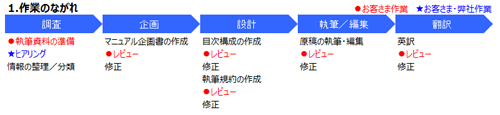
- たとえば、色だけでなく、作業項目の前に記号などの文字を付けて区別したらどうかな。


- これなら、モノクロになっても区別できるね!

- もうひとつ、色だけで意味を伝えようとしているところがあるよ。

- 「2.スケジュール」の作業分担……?
お客さまの作業は赤色、ぼくたちの作業は緑色の帯で表現しているけど、これも良くないのかな。

- 前回、色相環の話をしたよね。
赤と緑は色相環で見ると対極にある正反対の色だけれど、色の明るさが近いんだ。
だから、モノクロにしてしまうと、区別しにくくなるんだよ。



- 本当だあ。

- 色には次の3つの要素があるけれど、いちばん見分けやすいのは明度の差なんだ。
・色相:色味
・明度:色の明るさ
・彩度:色の鮮やかさ
だから、色を変えるよりも、同じ色でも明度に差をつけて表現することで、より多くの方に正しく情報を伝えることができるよ。

- 「2.スケジュール」の作業分担は、どうやって表現したら良いかな。

- 明度差がある色の組み合わせ、たとえば紺色と薄い水色とか、赤色と白色などで表現できるよ。
色と、斜線や水玉などのパターンを組み合わせて表現すると、より確実に伝えられるね。

(クリックすると、大きな画像が表示されます)

- なるほど!
色は、あくまでも補助的な役割で使った方が良いんだね。

- 色がなくても、意味を伝えられるような配慮が必要だよ。
色は、あればより見やすく・わかりやすくなる、という使い方が理想だね。
次回は、効果的に伝えるための色づかいのテクニックを紹介するよ。。

予告
次回は、色彩の基本ルール(3)をお伝えします。
